The Google search results page was just drastically improved. A clear hierarchy of user interface elements was carefully considered and executed, meaning it’s now just a little easier to make sense of the glut of information this search engine gives us every day.
In the past, Google has suffered from design-by-committee syndrome. One example where that has not been true has been their amazing maps.
The new look was created by Andy Hertzfeld. One of the seminal Apple UI designers, he worked there from 1979 to 1984.
Nothing in this redesign added server load. The user interface was improved through cosmetic changes that give better legibility and useability.
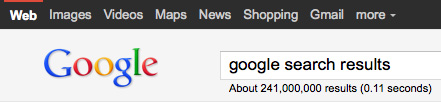
I’ve used an original search engine results page (SERP) from SearchEngineLand’s Flickr stream, released under a Creative Commons license.
I’ll start right at the top of the page:
1. Main Navigation
- Main navigation has been clearly separated from the logo/search field by making the background a charcoal gray.
- More vertical space above and below menu items.
- The items in the bar have been spaced out an additional two pixels.
- The active item over-line is now red.
- The pattern language of the navigation bar, so widely prevalent on the web, has been leveraged to allow the designer to remove the link underlines.
2. Logo/Search Area
- The logo has been reduced by about 20 points (about 15.5%) which brings it into better scale with the other elements on the page.
- Search field has been reduced vertically by about three pixels.
- The entire logo/search field area has been given a light gray background with a darker lower border. This separates the primary search area from the results. Because the logo is smaller, this area was able to be reduced in height by 4-5 pixels.
- The ‘Search’ button has been replaced with an icon of a magnifying glass that needs no translation.
3. Left-Hand Sidebar
This area originally annoyed some because it seemed to add a visual barrier to their results. There’s even a Firefox plugin out there that removes that sidebar. In the newest design, the sidebar has been widened even more, from 160 pixels to about 190 or 230 pixels, depending on the width of your browser window. I think there are some good reasons for this.
Older web sites often put vital navigation information in the lefthand sidebar, until it was shown through user testing that people noticed it only after information in the header and main content areas. Placing tools that refine the results in this area makes sense, since a user will probably follow the pattern of:
- Input a search term in the search field
- Scan the results to see if Google has delivered what they’re looking for
- Look for a way to refine the results in the More Tools area (I often use date filters to find recent blog posts)
Only then does a user tend to look toward the ads on the right sidebar.
| Old Icon Set | New Icon Set |
|---|---|
Icons on the left sidebar were in bright Google colors that distracted the eye away from search results and other important elements. They’ve been converted from blue to the same charcoal gray as the header, simplified and enlarged for emphasis.
They are easier to understand now that they have room to be seen and no longer compete with one another for attention. Yet they fall below the search results in importance because of their muted color.
Removing the rules from between and to the right of the menu items eliminates visual noise and allows typographic principles of white space to perform the same function more effectively.
The currently-active service was indicated by a bright blue background that jumped in front of the search results. Now the text and icon is the less-saturated red, causing less distraction.
The More button now reveals other Google services rather than search tools, which have been moved to their own dropdown. These are no longer blue but rather charcoal gray (#333333, the same as the top menu background). This is crucial to their improved integration into the page design. The filters are lighter (#666666) and have more line spacing (19px, rather than 18px).
Now that Google is so location-oriented, they’ve given your location pride of place by setting it off with a red title and very light rules.
4. Search Results Are Easier to Read
Another reason why the left sidebar area has been a boon to searchers is that it gave Google an opportunity to reduce the spread, or the number of horizontal characters, in the results.
The first line of the old results page has about 115 characters. The longest line I could find in the new results has about 100 characters. This makes it slightly easier to read the second line of the results, since the eye doesn’t have to travel as far to find the beginning of the next line.
In the search results, the leading, or line-height, has been increased by one pixel.
5. Colors
The type colors hold together much better in the new design. At first, I thought that the new blue link color was less saturated, or bright, but in fact it is more saturated, but darker. here’s a comparison of all of the colors, plus the new red that was introduced:
| Page Element | Original Colors | New Colors |
|---|---|---|
| Link Blue | ||
| URL Green |
| Complete New Color Palette | |||||
|---|---|---|---|---|---|
| Link Blue | Visited Link Purple | URL Green | Emphasis Red | Primary Menu Items | Secondary Menu Items |
As you can see, the brightest color is still the link blue of the search results. This means that Google’s stock-in-trade always comes first.
Conclusions
There’s an overall pattern of page elements being reduced and scaled back in order to play better with each other. A solid understanding of color and typography have been put to work to better serve the needs of Google’s users.
I appreciate more any insights you have!